Using variables
Did the previous step — making the sales percentages and their respective offices appear in descending order — seem particularly tedious and heavy on the ATL? That’s because there’s a better way of using the sort function! Let’s create a variable with it, to smooth things out a bit. Let’s call our new variable SuccessfulOffices.
In the TotalSales script, select the entire ATL snippet — the first one — that begins
[[map(sort(filter… and copy it. You are selecting and copying the following:[[map(sort(filter(WholeJSON.offices, office -> office.sales > office.target), (a,b) -> sign(percentage(b.sales-b.target, b.target) - percentage(a.sales-a.target, a.target))), office -> office.name)]]Click Variables to go to the Variables view.
In the Variables view, click + NEW VARIABLE.
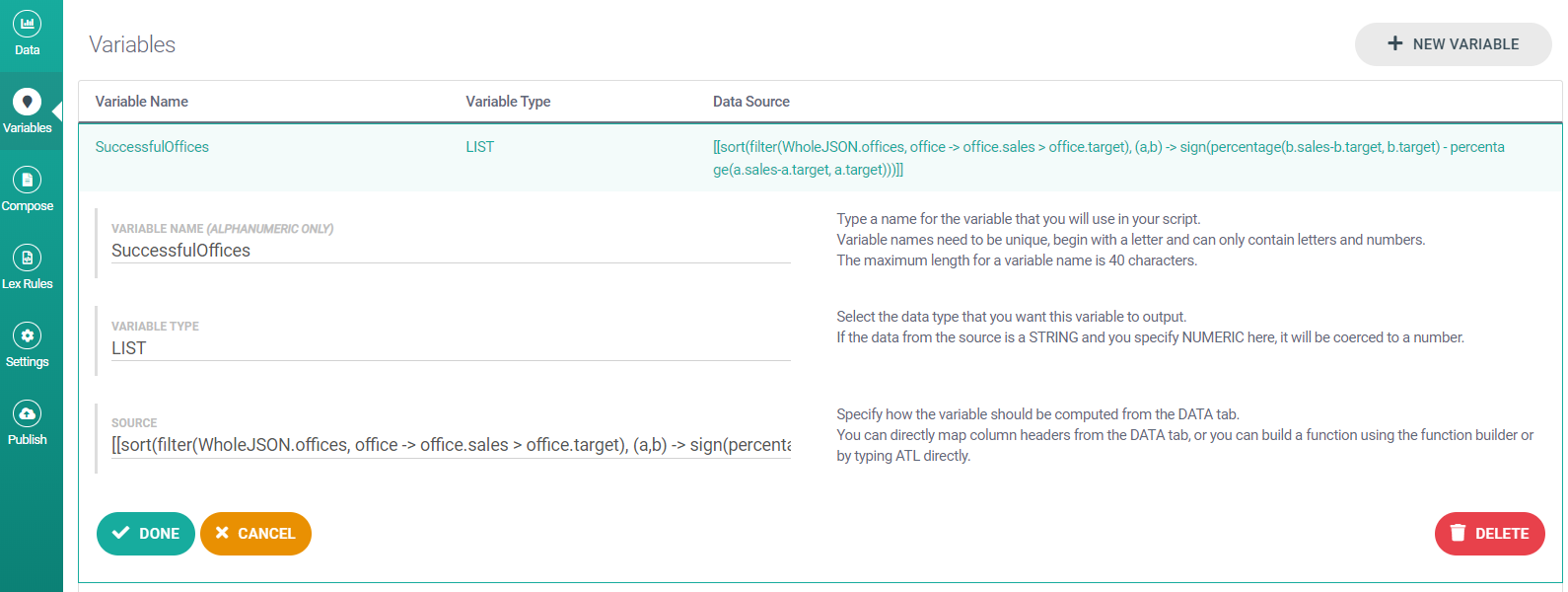
In the VARIABLE NAME field, enter SuccessfulOffices.
In the VARIABLE TYPE field, select LIST from the drop-down.
In the SOURCE field, paste the ATL snippet you copied in Step 1.
Now, before we finish defining our new variable, we just need to tidy up the contents of the SOURCE field a bit.
At the beginning of the snippet, remove
map(.At the end of the snippet, remove
, office -> office.name).
We took these bits of ATL out because the variable will focus on sorting only, not on looping through offices. Your SOURCE field contents should now look like this:
[[sort(filter(WholeJSON.offices, office -> office.sales > office.target), (a,b) -> sign(percentage(b.sales-b.target, b.target) - percentage(a.sales-a.target, a.target)))]]
Click Done.
Now we'll call this new variable, using it to replace the
sortandfilterfunctions.Return to the Compose view, then in the TotalSales script replace this ATL:
sort(filter(WholeJSON.offices, office -> office.sales > office.target), (a,b) -> sign(percentage(b.sales-b.target, b.target) - percentage(a.sales-a.target, a.target)))with
SuccessfulOffices, like this:The best sales were in [[map(SuccessfulOffices, office -> office.name)]]Note
Depending on the cutting and tidying you did to this ATL, you may need to remove a closing parenthesis following
SuccessfulOffices. Check that you have no closing parenthesis followingSuccessfulOffices.Now we need to use the
SuccessfulOfficesvariable again, this time in the second part of that sentence that reports on offices that exceeded their sales targets.In the
mapsnippet after which exceeded their sales target by, replace this ATL:sort(filter(WholeJSON.offices, office -> office.sales > office.target), (a,b) -> sign(percentage(b.sales-b.target, b.target) - percentage(a.sales-a.target, a.target)))with
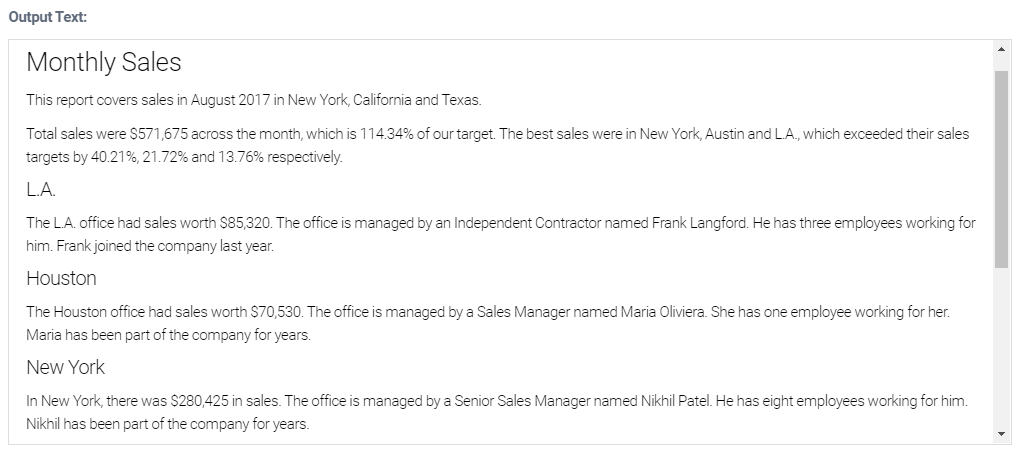
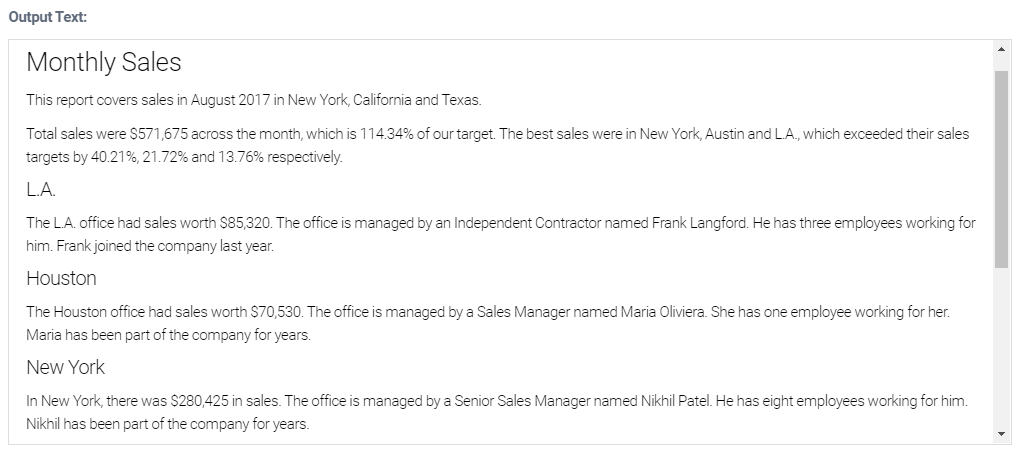
SuccessfulOffices, like this:which exceeded their sales target by [[map(SuccessfulOffices, office -> joinStrings(percentage(office.sales-office.target, office.target),"%"))]] respectively.Go to the Main script and preview your narrative. Your finished narrative should look like this:

Let’s create another variable to further simplify the code. This time the variable is of type JSON. JSON variables refer to specific sections within the JSON data. We are going to create the new JSON variable
Officesto refer toWholeJSON.offices.Click Variables to go to the Variables view.
Click + NEW VARIABLE.
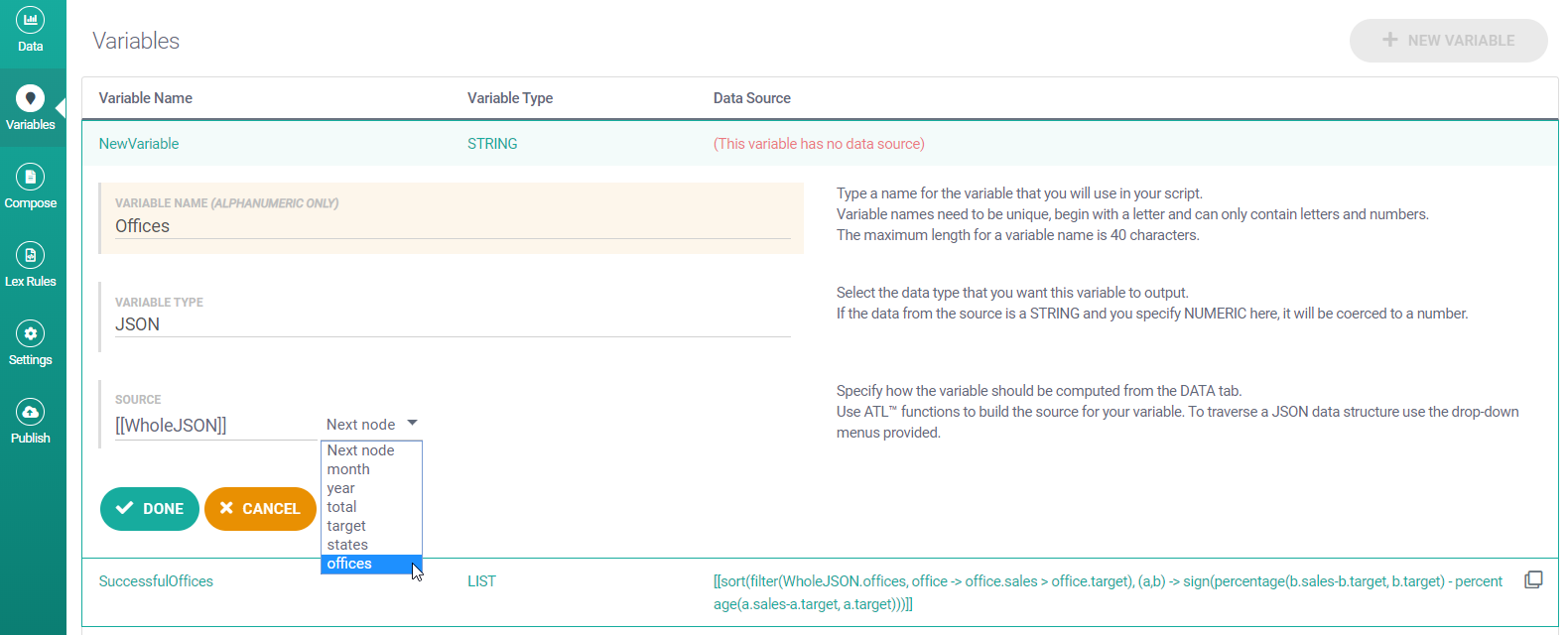
In the VARIABLE NAME field, enter Offices.
In the VARIABLE TYPE field, select JSON from the drop-down.
In the SOURCE field, click on Choose root and choose WholeJSON, then click on Next node and choose offices from the drop-down:

Click Done.
Now click on SuccessfulOffices (in the list of variables) to edit that variable.
In the SOURCE field, replace
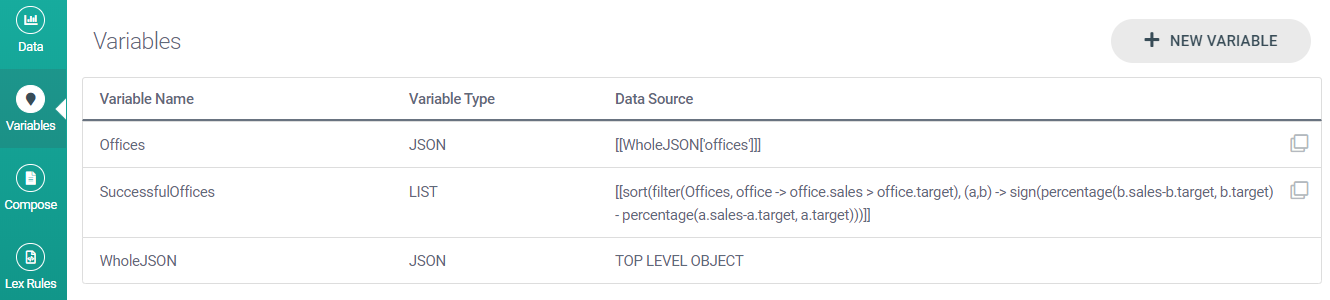
WholeJSON.officeswith our newOfficesvariable. You should now have:[[sort(filter(Offices, office -> office.sales > office.target), (a,b) -> sign(percentage(b.sales-b.target, b.target) - percentage(a.sales-a.target, a.target)))]]Click Done. The list of variables should now look like this:

Preview your narrative to check that it generates the same text.

You’ve successfully created a JSON variable and referenced it in another variable.
In this step of the tutorial, we learned that creating user-defined variables can make things so much simpler!
Next up, we’re ready to publish this project.